Grid
Our corporate identity is based on a grid. The grid is used on the website, in print, in presentations, … It serves two purposes: in the first place it makes sure the company is presented in a consistent way and meanwhile it provides a flexible structure, thanks to the large amount of variaties and options.
Grid for sizes ≤ 297 mm wide
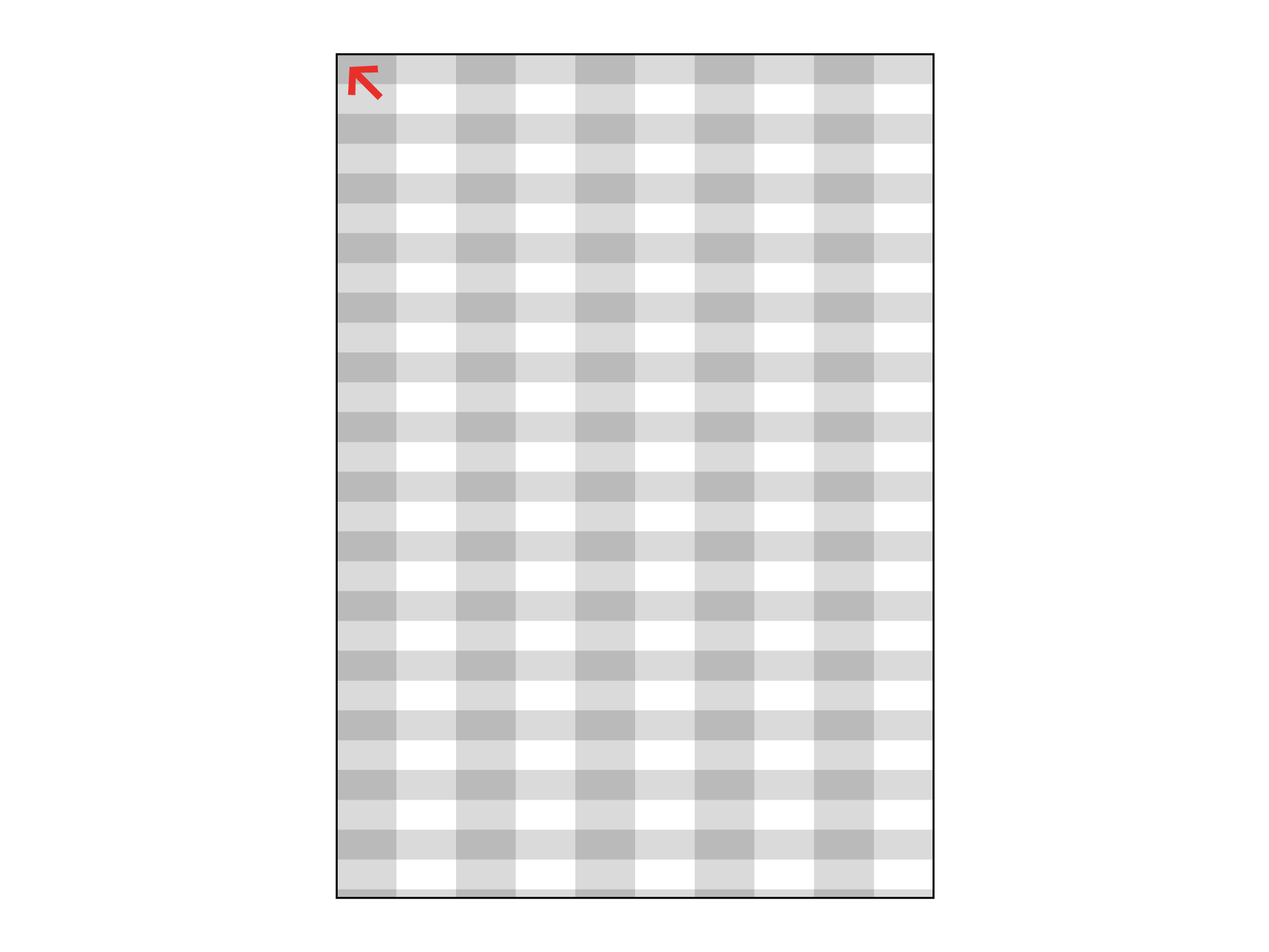
For documents with a width smaller or equal to 297 mm, a grid with fixed column width and row height is used. The width of each columns must be 21 mm. The height of each row must be 10,5 mm. The grid always begins in the left upper corner of the document. In documents with facing pages, the grid begins on top at the back side.


Grid for sizes > 297 mm wide
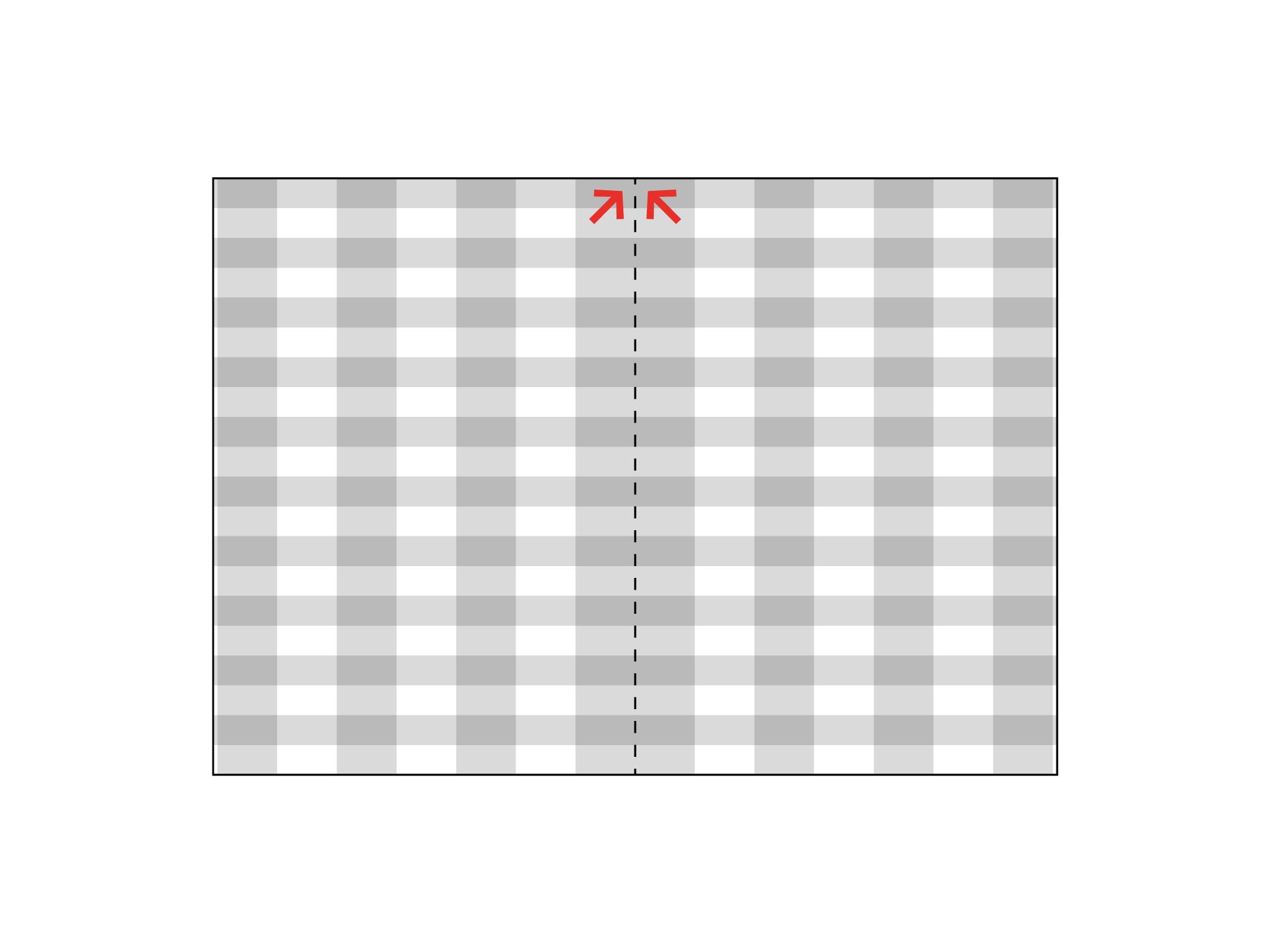
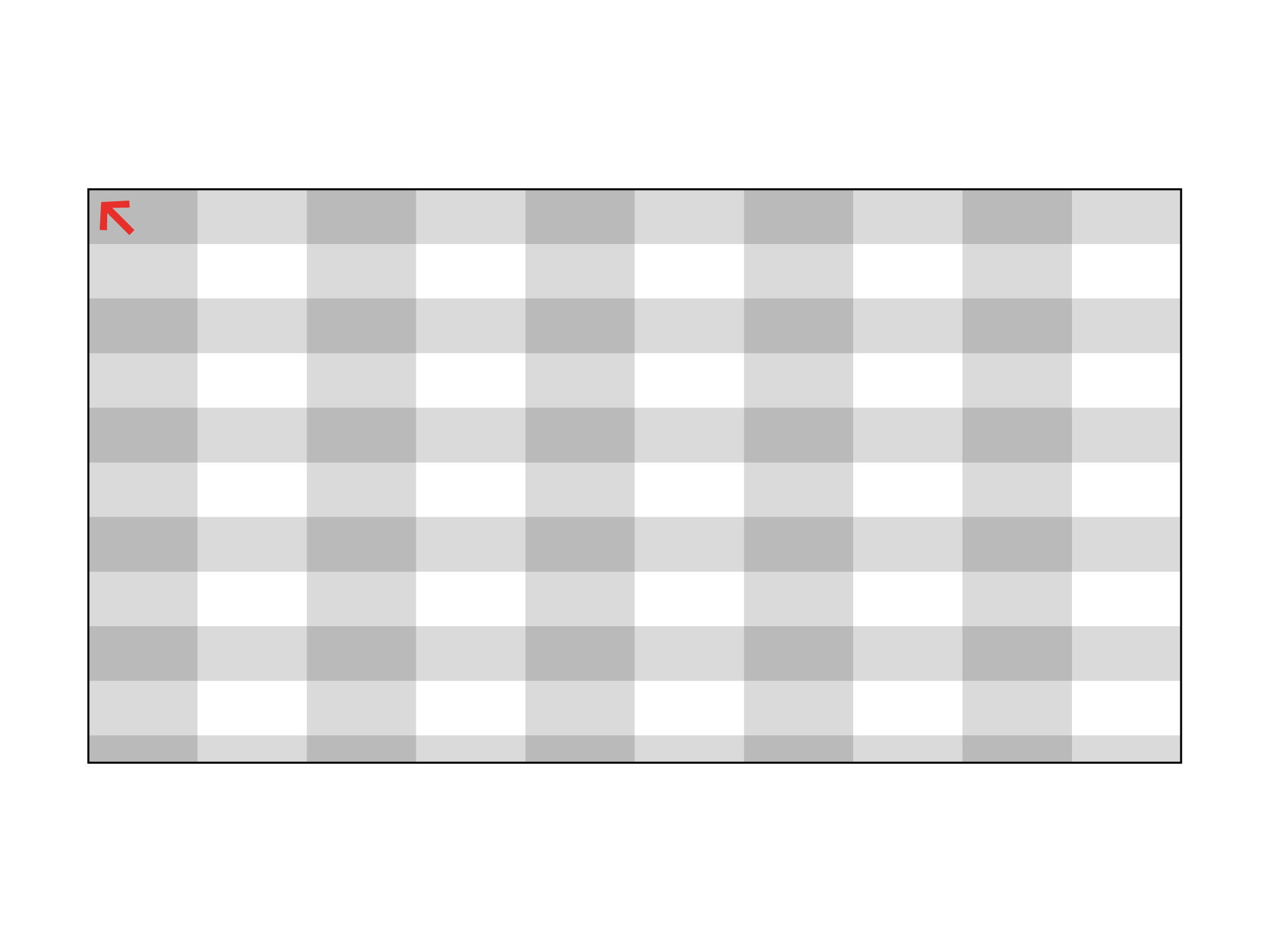
For documents with a width larger than 297 mm, we use a grid with a fixed number of columns, namely 10. Therefore the width of the document is divided in ten columns of equal width. The height of the rows is half of the column width. So in a flag that is 120 cm wide, each column will be 12 cm wide and each row will be 6 cm high. The grid always begins in the left upper corner of the document. In documents with facing pages, the grid begins on top at the back side.

Placing elements on the grid
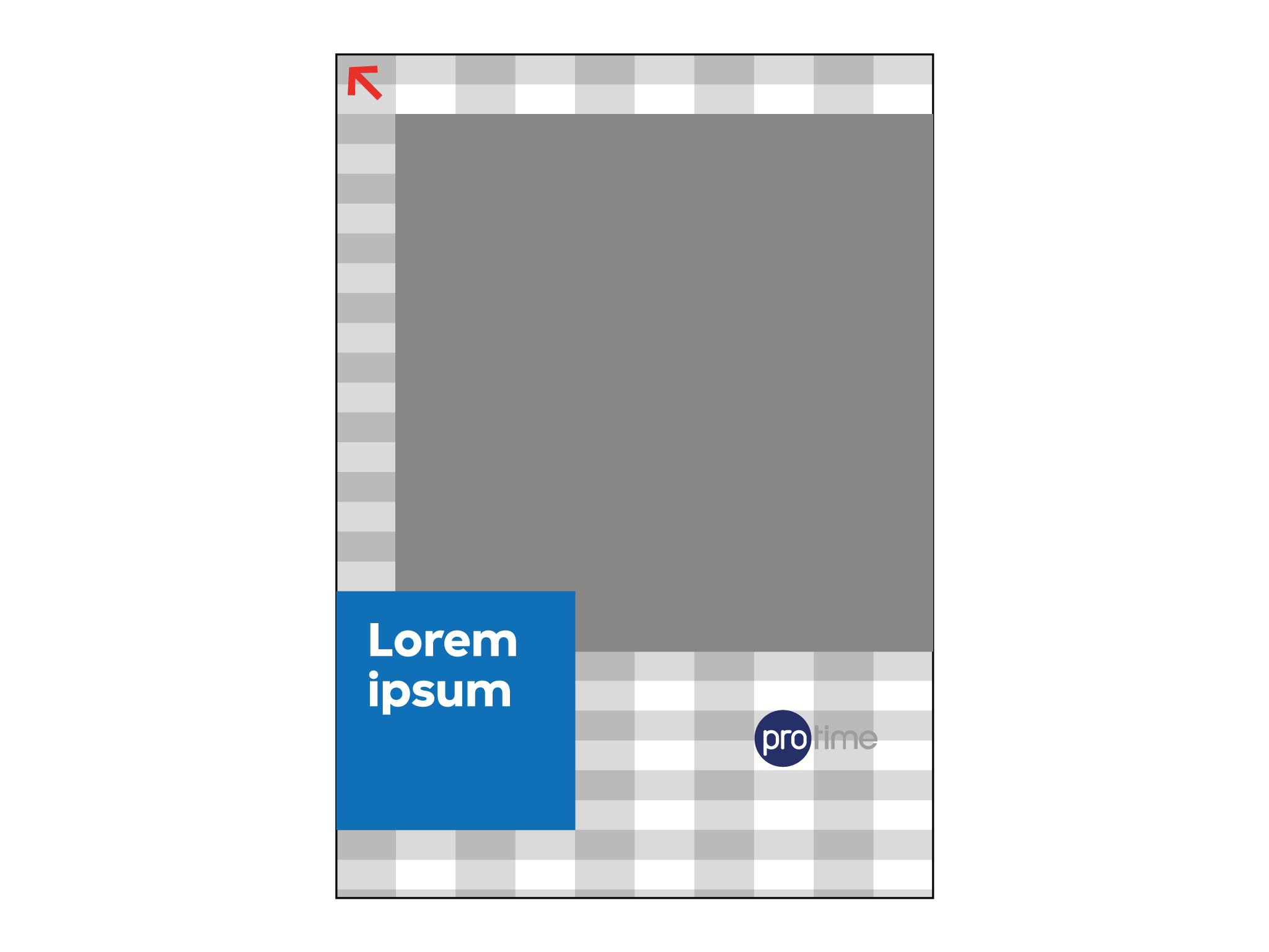
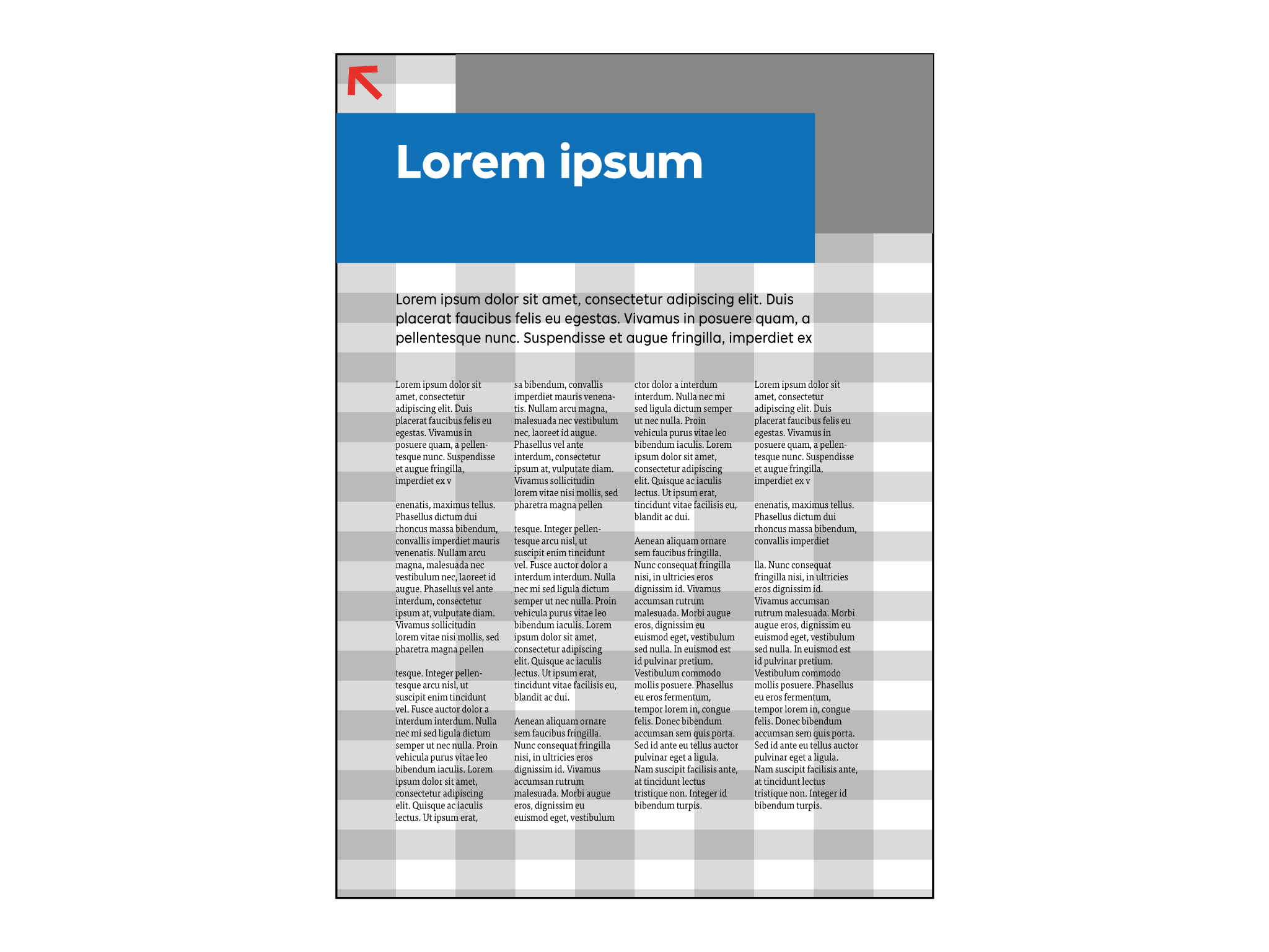
The grid is used to give objects a fixed place. The logo for instance equals the width of a certain number of columns (2 or 3) and fits nicely into the grid. Coloured areas and images as well must always be placed into the grid. Thus the width size of an area or image is always a multiple of the column width, and its height size is a multiple of the row height.
It is possible to make an exception for text areas. A title in a coloured area for example can start at 1 x the row height from the top border of the coloured area, and at 1/2 column width from the left side. So whenever it fits, the column width can be divided by two for text alignment.
In certain cases (like the space between text columns in long text files), the column width can be divided by 4. In publications smaller than A3 it will lead to a 5,25 cm space between text columns.
There is no fixed place for different elements. Logo, coloured areas, images and text can be placed anywhere on the grid, as long as they respect the grid and leave enough free space. One coloured area or one image however must touch the left or right margin. In covers it must be the image that touches the left or right margin.